目前主流的应用开发方式主要是原生开发和混合开发,原生开发是基于iOS、Android、小程序等不同平台分别开发,具有开发周期长但交互体验优的特点;混合开发则是基于低代码开发平台,仅需一次编码便可同时编译生成iOS、Android、小程序等多端应用,具有开发周期短效率高成本低等诸多优点,随着技术的不断迭代,低代码开发的交互体验已经逐渐逼近原生开发,成为前端开发的一大趋势。
作为用友YonBuilder的移动端低代码开发平台,APICloud凭借多年的技术积累,已为100万开发者提供高性能的app开发服务。本文从零基础新手的角度,通过前端编程基础和APICloud使用教程两大板块,为开发者介绍如何使用APICloud完成多端app开发。若已有前端基础可直接跳转至第二部分阅读。
万丈高楼平地起,想要研发一款app首先需要掌握基础的编程技术。作为一个多端开发平台,APICloud主要是通过前端的编程实现app开发,因此这里只简单介绍前端三剑客:HTML、CSS、JS的学习方法。

(1) HTML和CSS
HTML负责网页的内容,相当于网页的骨架,是一种超文本标记语言,由各种标签组成,是完成前端开发的基础。而CSS负责网页的样式,通过对网页元素的颜色、大小、位置等外观样式进行设置,让网页变得更加美化。
HTML和CSS相对而言比较简单,学习难度不大,初学者可以在w3cschool和菜鸟教程中学习,在学习的同时还可以在网页中进行相应的调试练习,加深对于知识的理解。在初步掌握HTML和CSS之后,就可以摸索着实现对现有网页或者UI设计稿的还原复制了。
(2) JavaScript
JavaScript是前端编程语言学习中的重中之重,相对HTML和CSS而言学习难度更高一些。JS主要是负责交互效果的实现,也就是让页面中的元素动起来,是前端的核心技能。
初次接触JS可以先跟着网上的教学视频进行第一次简单的学习,对概念有一个总体的了解,实现快速入门。之后再找相应的专业书籍进行钻研,形成系统的知识体系,进一步理解JS的设计原理和思想,掌握更复杂的js技术,如原型对象、闭包、同步异步、沙箱等。
参考视频:点击此处
参考书籍:《Javascript高级程序设计 第四版》《JavaScript 语言精粹》
(3) 根据模块文档,编写调用模块的代码。
在了解前端的基础技术之后,还需要掌握前端的基础框架。目前前端使用比较广泛的框架有两种:React和Vue。
React框架是Facebook推出的一个用来构建用户界面的 JavaScript 库。React主要用于构建UI,拥有较高的性能,代码逻辑非常简单,可以快速便捷实现大型项目。
参考资料:点击此处
参考资料:React官方文档
Vue框架是用于构建交互式的web界面的库。它提供了MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API。
参考视频:点击此处
参考资料:《Vue.js权威指南》,Vue官方文档
二者相比各有优势,Vue更易上手,而React的相对自由度更高,开发人员可以根据自身需要选择框架进行学习。
在有一定的前端基础后,用户就可以使用APICloud进行开发了。在APICloud中使用基础的HTML,CSS,JS技术进行开发与使用常规编译器的步骤是一致的,修改代码,提交代码,编译代码,进行相应的调试。不同的是APICloud引入了自己的API、模块、框架等,因此在每一步的具体操作上存在一定的差异。
(1) API和模块
APICloud提供了自己封装的API对象和模块,开发人员可以直接进行调用,快速实现自己的需求。
API对象提供了构建应用程序所需要的一些基本的方法,如窗口操作、相册和网络数据访问等;以及一些常见的属性,如屏幕宽度,系统类型等;还有一些常用事件,如电量低事件、应用进入后台事件。API对象不需要 require 引用,可以直接在JS中使用。
参考资料:点击此处查看。
而模块是在API对象之外的一种扩展,APICloud提供了1000+成熟的app功能模块,涵盖支付、 IM、 直播、识别、地图等丰富功能,满足各类app的开发需求。在开发app时,可一键调用无需单独开发,从而大幅缩短开发周期。
代码中使用模块时需先在开发控制台模块页面进行添加,或者通过config.xml中的feature字段添加模块,参考feature配置,并通过api.require方法进行引用。如:
var fs = api.require('fs');fs.exist({ path: 'fs://file.txt'}, function(ret, err) {});
在调用模块时如果有疑问可以在开发者文档中直接搜索对应的模块名称,找到模块的说明文档进行查看。
如果平台模块不能满足项目需求,开发者也可以扩展自定义模块,开发完成后将模块包上传到“自定义模块”里面,然后添加使用。
参考资料:
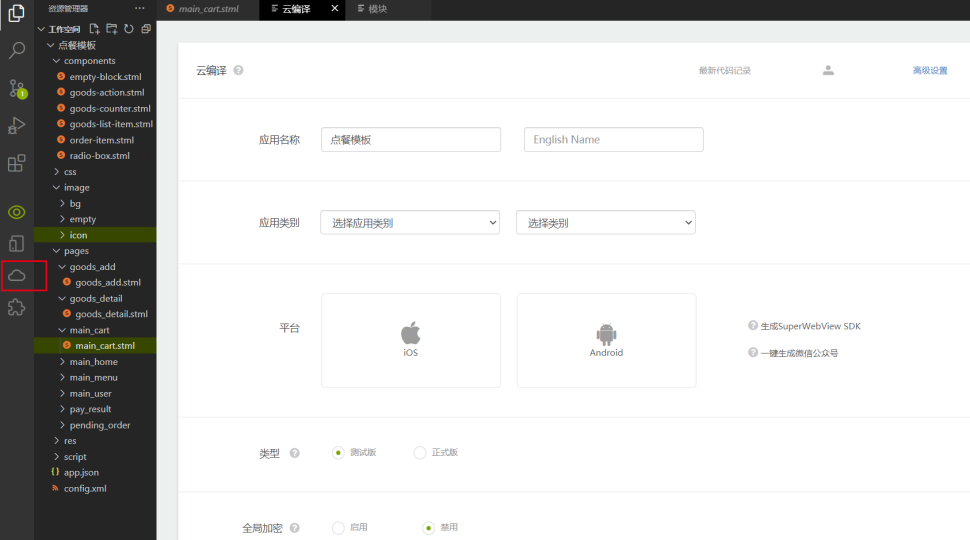
(2) 编译
其次在编译时,有两种编译方法。如果开发时只调用了官方模块,那么可以直接使用官方发布的AppLoader进行编译。

而如果在开发时加入了自己封装的模块,付费模块、第三方SDK模块等,那么基础的云编译可能就无法实现编译的需求。这种情况下需要开发人员自定义AppLoader完成应用的编译。
参考资料:点击此处查看。
(3) 调试
在调试时,APICloud提供了真机同步调试的方法。只要确保手机和编译器位于同一网段局域网下,就可以通过扫码下载生成的软件到手机,实现同步调试。

参考资料:点击此处查看。
(4) AVM框架
在APICloud中可以使用主流的框架完成原生应用的开发,但是如果想要实现多端应用的同时开发,就必须使用APICloud中的avm.js框架及语法进行开发。
AVM是一个移动优先的高性能跨端JavaScript框架,支持一次编写多端渲染。它提供简洁的代码书写模式,编码一次,可同时生成 Android & iOS 原生 app、小程序和 web app。AVM提供类 Vue 语法并兼容 React JSX,如果有 Vue和React 框架的基础,则可以快速上手AVM。
参考资料:点击此处查看。
(5) 数据云平台
APICloud应用架构是云端一体的架构,终端实现UI布局和功能,云端提供数据和服务。APICloud提供从客户端到云端完整的数据存储解决方案,云端提供数据管理功能,客户端提供数据访问API,开发者只需要在云端创建好表结构和关系,云端会自动生成Restful接口,然后在客户端调用mcm模块API方法即可,不需要自己搭建服务器和写任何服务端代码。
参考资料:
云服务3.0:点击此处查看。
数据云服务开发指南:点击此处查看。
(6) 项目实践
上文已经介绍了在APICloud中进行开发可能会用到的知识,在掌握这些知识之后用户已经有了开发应用的基础。官方提供了新手教程,用户可以按照教程从0到1实现一个应用的开发。
参考资料:
创建第一个应用:点击此处查看。
APICloud新手入门概念篇:点击此处查看。
App与小程序实战开发培训:点击此处查看。
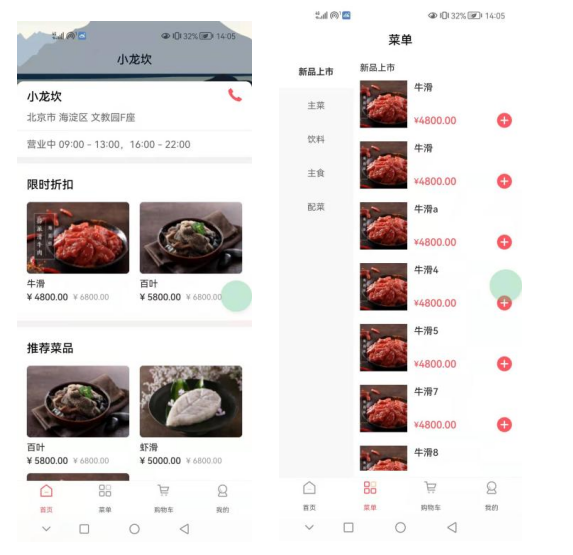
开发者也可以直接调用官方提供的模板,在模板的基础上进行修改,快速定制属于自己的APP。官方提供了对于模板的详细说明,可以在说明的指导下快速理解代码,实现项目开发。
参考资料:
点餐模板教程:点击此处查看。
如果在开发过程中遇到任何无法通过文档解决的问题,都可以在开发社区中提出,这里有其他 APICloud 开发者,也有APICloud 官方技术支持,在这里你可以得到有力的帮助。
 官方平台
官方平台

官方微博

微信公众号
 电话咨询
电话咨询